
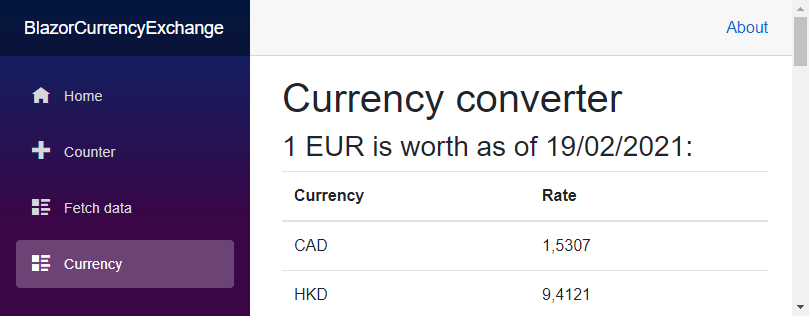
Blazor es el nuevo framework de desarrollo para crear SPA que ofrece Microsoft y que está teniendo mucho crecimiento en los últimos tiempos. En este artículo haremos una pequeña demostración de cómo hacer una llamada a un API externa y mostrar los datos, utilizando Refit de una manera muy sencilla.