
En ocasiones, cuando hacemos una presentación de un producto o servicio, es más fácil llegar a nuestro cliente objetivo si mostramos el producto funcionando que unas capturas de pantalla en unas slides de Powerpoint. En el caso de Sitecore, la comunidad ha desarrollado algunas demos, como Habitat Home, que nos permiten mostrar algunas de las capacidades de Sitecore funcionando en tiempo real.
En nuestro anterior artículo [Enlazar con la instalación de Habitat Demo con Docker], mostramos como poder instalar Habitat Demo con Docker, y tenerla preparada para levantarla en cualquier momento que necesitemos preparar una demo. Con la demo instalada, tenemos un entorno local donde hacer una demostración de Sitecore en tiempo real, a la que podemos navegar directamente en http://sitecoredemo.io:
La demo de Habitat simula una tienda que ofrece servicios para el hogar, desde electrodomésticos para la cocina, tecnología para el Hogar, para Gamers o para Fitness en casa. La demo tiene ya preparadas unas Pattern Cards que sirven para clasificar los intereses del usuario en cada una de las áreas anteriores, y permiten aplicar unas sencillas reglas de personalización que demuestran como mostrar al usuario el contenido más apropiado según sus intereses.
Visits Details Panel
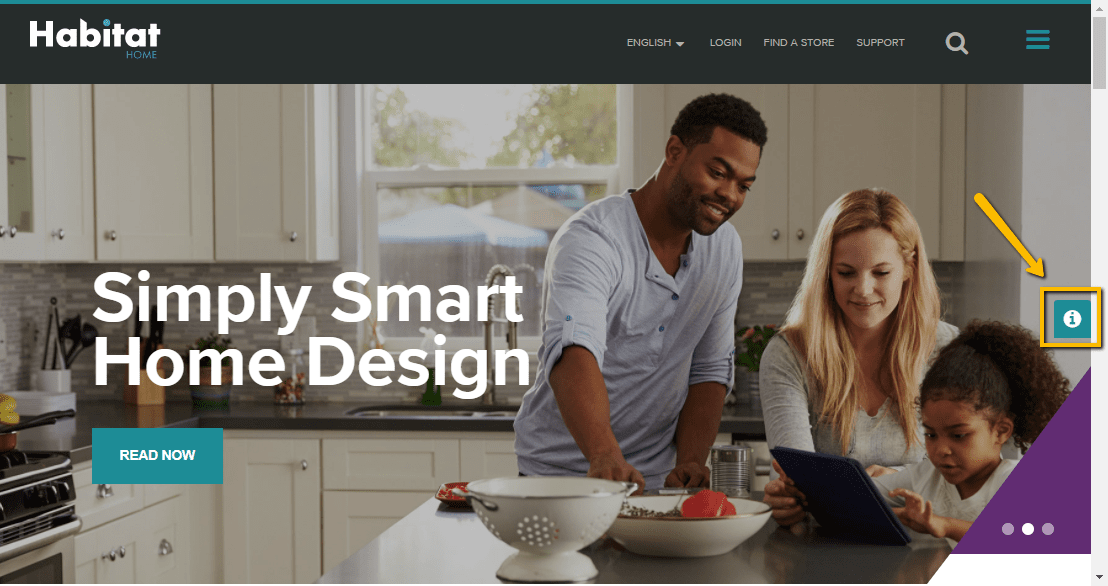
Un componente que se despliega con la demo es el "Visits Detail Panel", que se muestra en modo flotante, inicialmente plegado, a la derecha de la pantalla del website:

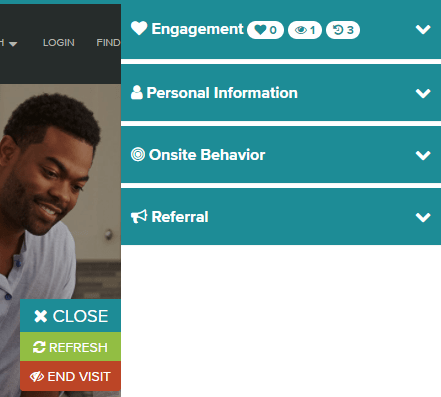
Esta panel nos dará información, en tiempo real, de la información que Sitecore va recopilando sobre la visita y las interacciones que realicemos con la página

Engagement
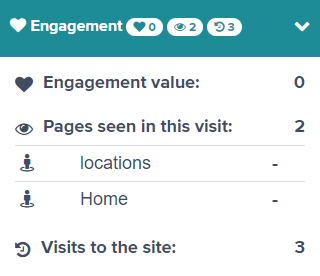
El panel de Engagement nos da información sobre
- El Engagement Value que ha conseguido el usuario en función de sus acciones y recorrido
- Las páginas que ha visitado en la visita actual
- y las visitas que ha realizado en total a la página, no sólo en esta sesión

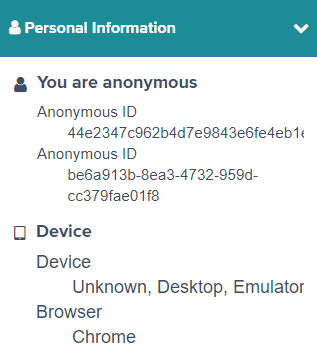
Personal Information
En este panel se muestran los datos que Sitecore conoce del usuario
- Contact ID, si el usuario es anónimo
- Nombre y Apellidos, si el usuario nos ha dejado sus datos en un formulario
- Datos del dispositivo
- Datos de Geolocalización, si están disponibles (no en la demo)

Onsite Behaviour
Este panel muestra las interacciones que el usuario va realizando y cómo Sitecore lo va clasificando en las distintas Pattern Card en función de ellas:
- Profiling: patrón de intereses del usuario
- Triggered Goals: objetivos que el usuario ha conseguido
- Outcomes: outcomes alcanzados
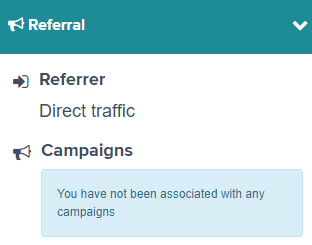
Referral
Muestra información sobre el origen del tráfico del usuario, permite observar cómo se enlaza la visita con una campaña generada de Google Ads y otro origen.

Personalización de Contenido
Podemos ver en tiempo real la personalización de la Home page que Sitecore irá realizando según vayamos navegando por la misma, con el siguiente ejemplo de navegación:
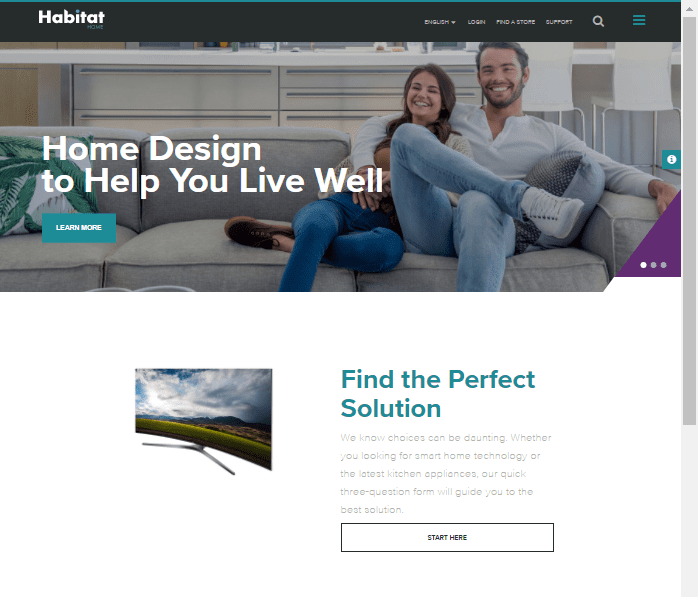
1. Accedemos a la Home Page en una ventana de incógnito (por evitar sesiones abiertas): http://sitecoredemo.io
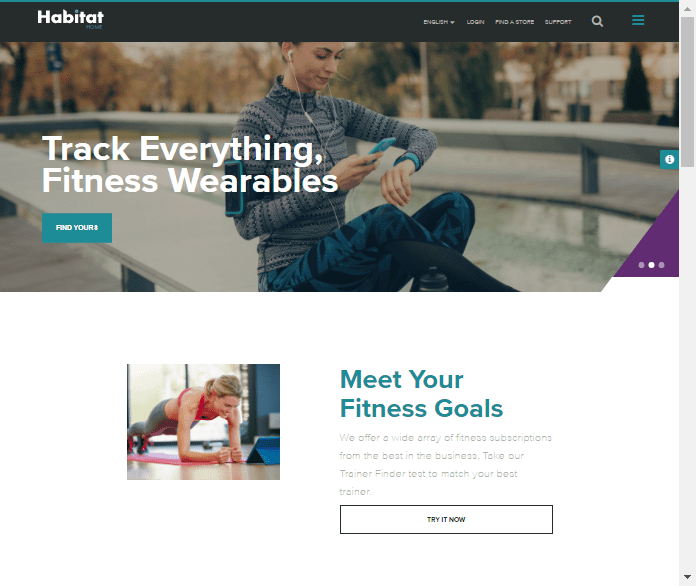
El contenido de la Home es generalista:

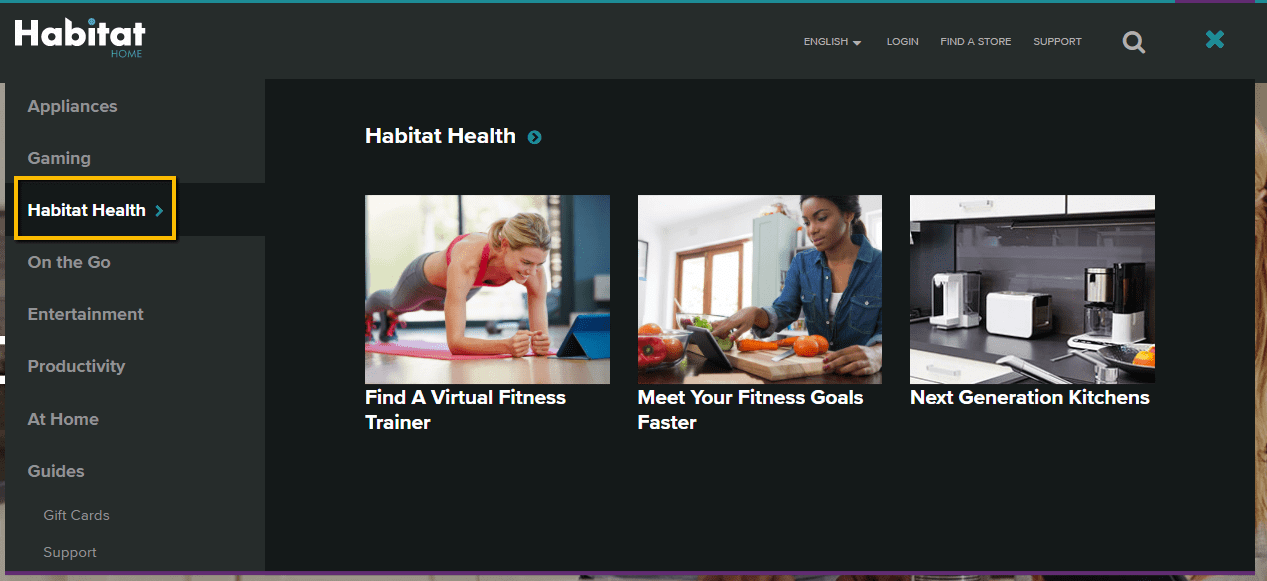
2. Desde el menú superior, navegamos a la sección "Habitat Health"

3. Notamos que el banner es el siguiente:

4. Navegamos al artículo "Meet your fitnes goals faster"

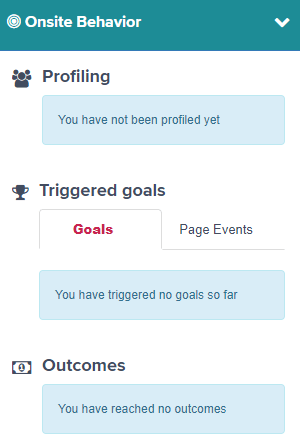
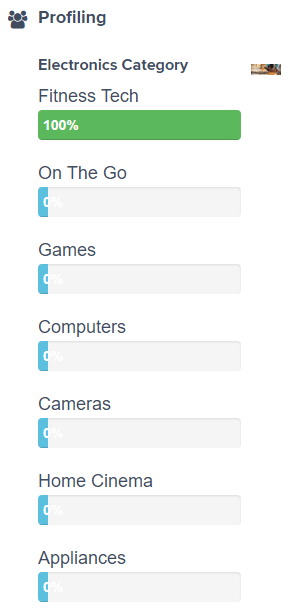
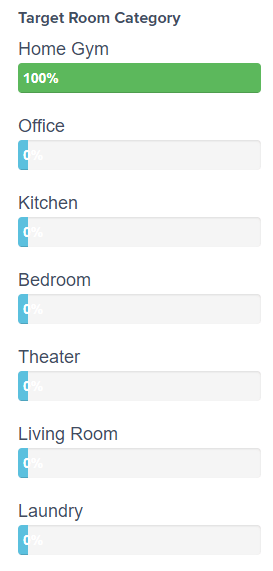
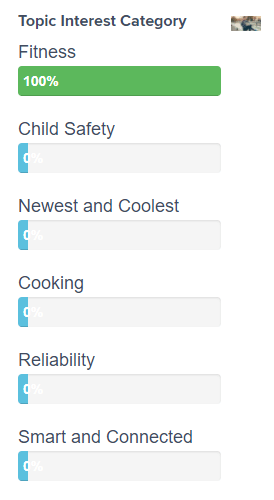
5. Una vez en este artículo, comprobamos el panel de "Onsite Behaviour", y vemos que Sitecore ya ha empezado a clasificarnos en función de la visita que estamos haciendo:
|
|
|
|
- En la categoría de "Electronics" nos interesa el "Fitness Tech", la habitación de casa que más nos interesa es el "Home Gym" y nuestro interés principal es el "Fitness". Con esta información, el contenido del site va a empezar a cambiar
6. Volvemos atrás a la página de Habitat Health, y ya vemos cómo el banner ha cambiado, haciendo hincapié en el "Smart Gym":

7. Y si volvemos a la Home Page, el contenido se ha adaptado a nuestros intereses:

Si continuamos navegando por la web y explorando las diferentes secciones, podemos observar cómo Sitecore va a ir cambiando la clasificación del Profile y, eventualmente, el contenido se irá adaptando según los nuevos valores que Sitecore vaya registrando.
Engagement Value
También podemos ir viendo como el valor que nos aporta la visita del usuario va a ir variando en función de los objetivos que la visita va consiguiendo.
Desde la Home Page, localizamos el enlace a "How to Design your Connected Home" (o http://sitecoredemo.io/en/guides/design-your-connected-home)

Hacemos scroll hasta que encontremos el formulario para apuntarnos a la newsletter:

Que rellenamos con un correo electrónico y enviamos

Si volvemos a recargar la página (cuidado de no reenviar el formulario), veremos que el formulario ya no aparece, ya que Sitecore ya sabe que nos hemos suscrito y podemos personalizar el contenido para que no aparezca más, porque ya no es necesario.
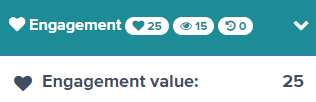
Si comprobamos el Engagement Value en el Visit Details Panel, podemos ver que se ha incrementado al subscribirnos a la newsletter:

Toda vez que hemos alcanzado el Goal de "Content Sign up - Onboarding accepted", valorado en 25 puntos:


Igualmente, como hemos rellenado un formulario, ahora para Sitecore ya no somos un usuario anónimo, sino que tiene nuestro email almacenado:

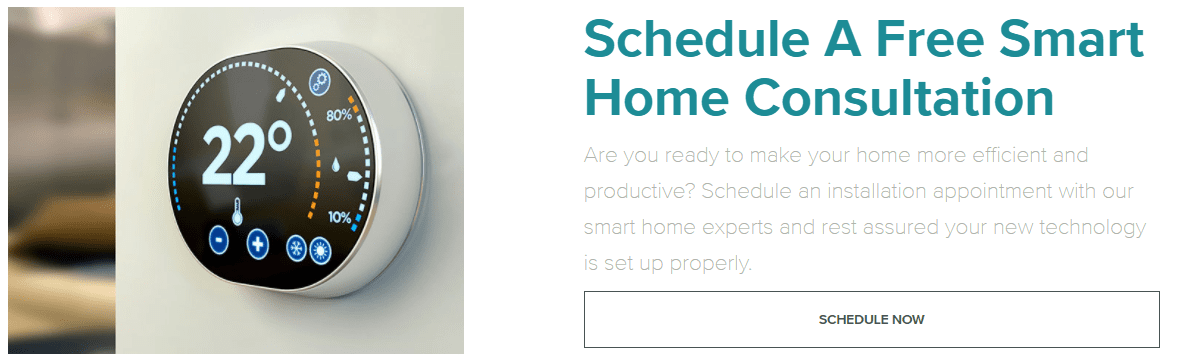
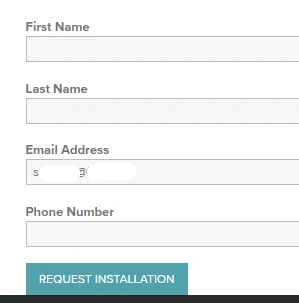
Si hacemos un poco de scroll hacia arriba en la misma página, encontraremos un enlace para solicitar agendar una visita:

Si accedemos a esta página y rellenamos el formulario, donde vemos que Sitecore ya ha rellenado el correo por tenerlo ya anteriormente:

Una vez enviado el formulario, podemos observar dos cosas:
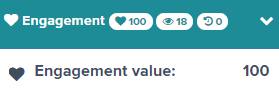
1. Nuestro Engagement Value se ha incrementado hasta 100:

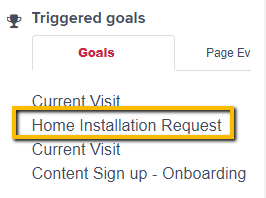
al haber alcanzado el Goal "Home Installation Request":

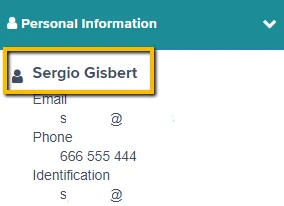
2. Sitecore ya sabe nuestro nombre:

Campaigns
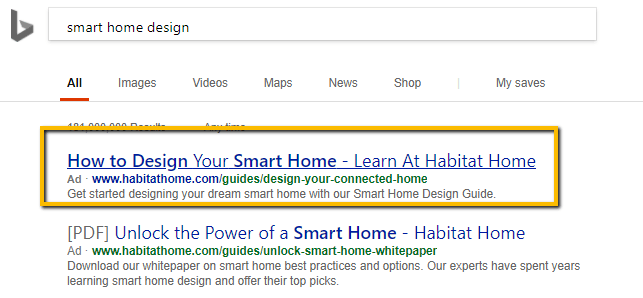
Para ver el seguimiento de campañas, podemos abrir la página de ejemplo http://sitecoredemo.io/landing%20pages/bing%20smart%20home%20design, que simula una página de resultados de búsqueda de un buscador, y hacemos click en el primer enlace, que ya está configurado para el seguimiento de la campaña:

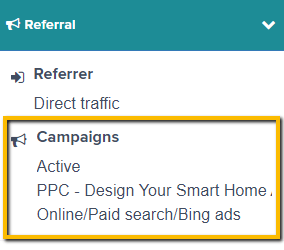
Una vez ha cargado la página, en el apartado "Referral" del Visits Detail Panel, podemos comprobar como Sitecore ha relacionado la visita con la campaña de anuncios en Bing:

En este momento, podemos pulsar
![]()
para que Sitecore finalice la sesión actual y procese todos los datos de la visita, de manera que estén accesibles desde Sitecore.
Experience Profile
Una vez procesada la visita, Sitecore nos muestra en el Experience Profile toda la información de las diferentes visitas que ha realizado nuestro contacto

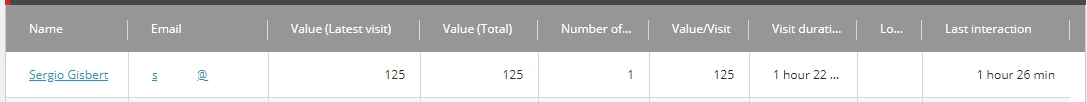
Podemos ver un primer listado con todos los contactos y la información básica de cada uno de ellos:

Y si accedemos a la ficha del contacto tendremos acceso a todas las interacciones que hemos ido realizando durante la navegación de la demo, el engagement value, los datos personales, los Goals conseguidos, las keywords de búsqueda utilizadas así como todos los perfilados que se han ido asignando durante la navegación.