Kentico es un popular CMS (Content Management System) basado en .Net con el que estoy trabajando desde hace algunos meses en ClearPeople. Como todo CMS, el contenido de la web depende del trabajo de los editores, y en muchas ocasiones, la optimización del contenido no es la mejor posible. Uno de los principales problemas de rendimiento que puede sufrir nuestra web está en las imágenes que los editores suben a nuestra web. Por norma general, el editor no se va a preocupar de subir imágenes optimizadas, lo que supone que el peso de las páginas se verá incrementado en unos cuantos KBs de más, con lo que ello supone en cuanto a rendimiento y transferencia de datos.
Plugin para Kentico
Para evitar este problema, en nuestro último proyecto desarrollé un plugin para Kentico que se encarga automáticamente de optimizar las imágenes que los editores suban a la Media Library, de manera transparente. El código fuente lo puedes encontrar en https://github.com/sgisbert/Dianoga-for-Kentico y se distribuye a través de Nuget. Este plugin es un fork de la librería original de Kamsar para Sitecore, que hemos adaptado para Kentico. Está disponible en dos versiones, tanto para Kentico 8.x (.Net 4), como para Kentico 9 (.Net 4.6). Además, ha sido aceptado en el marketplace de Kentico: https://devnet.kentico.com/marketplace/utilities/dianoga-image-optimizer.
Instalación
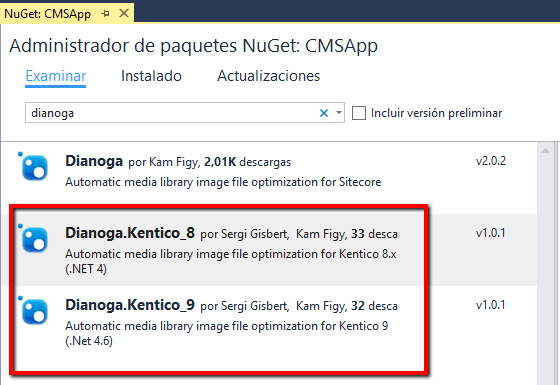
La instalación es muy sencilla y transparente, y se realiza a través del administrador de paquetes de Nuget. Si lo realizamos a través del GUI, buscaremos «dianoga» en nuget.org e instalamos la versión correspondiente a la versión de Kentico que tengamos instalada: 8 o 9.

O bien a través de la consola de Nuget: Kentico 8.x:
PM> Install-Package Dianoga.Kentico_8Kentico 9:
PM> Install-Package Dianoga.Kentico_9Una vez instalado el paquete adecuado, funciona sin necesidad de ninguna configuración adicional, y se producen los siguientes cambios en nuestra aplicación: Web.Config: Se añaden las siguientes entradas al web.config:
Solución Se incluye una nueva carpeta en la solución, «/Dianoga Tools», que contiene las librerías que realizan la optimización, y que debemos desplegar junto con el resto del proyecto.
Cómo funciona
Dianoga se encarga de optimizar automáticamente las imágenes que se suban a la Media Library. Para comprobar su funcionamiento, subiremos una imagen y comprobaremos su tamaño. Pongamos como ejemplo la imagen anterior de este mismo artículo:

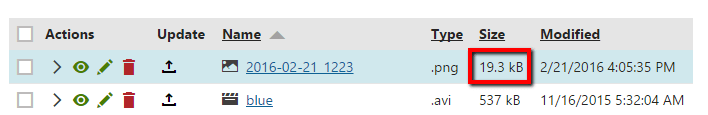
Si la subimos a la Media Library, observamos la reducción de tamaño:

En el visor de eventos se registra la optimización que ha sufrido cada imagen subida:

Donde podemos ver los detalles:
![]()
Conclusión
Esta pequeña librería es un fijo en nuestros proyectos de Kentico. Si te ha servido de utilidad, ¡coméntalo! Y si crees que puedes aportar alguna mejora, no dudes en colaborar en el repositorio de GitHub.