
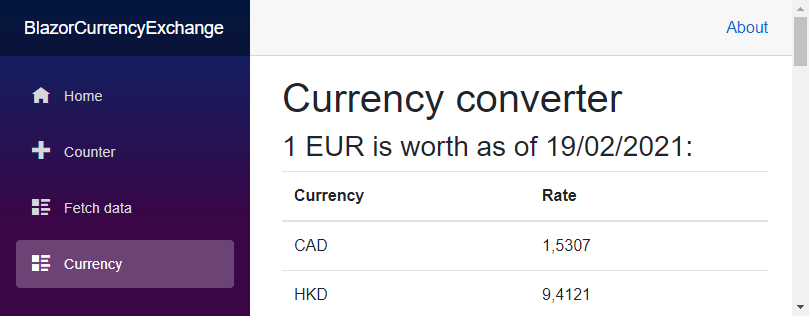
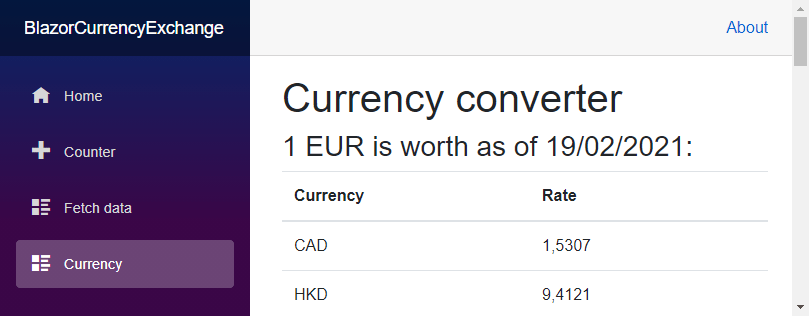
Blazor is the new development framework to develop SPA websites from Microsoft, and it is getting quite some attention lately. In this article, I'll do a simple demostration on how to make a request to an external API and displaying some data, using Refit library in an easy way.